헤더 이미지를 넣어주고, 메뉴를 생성하여 헤더에 넣어 보도록 할 것이다.
'템플릿' - 'Theme Builder'(테마 빌더)로 이동 해 줄 것이다.

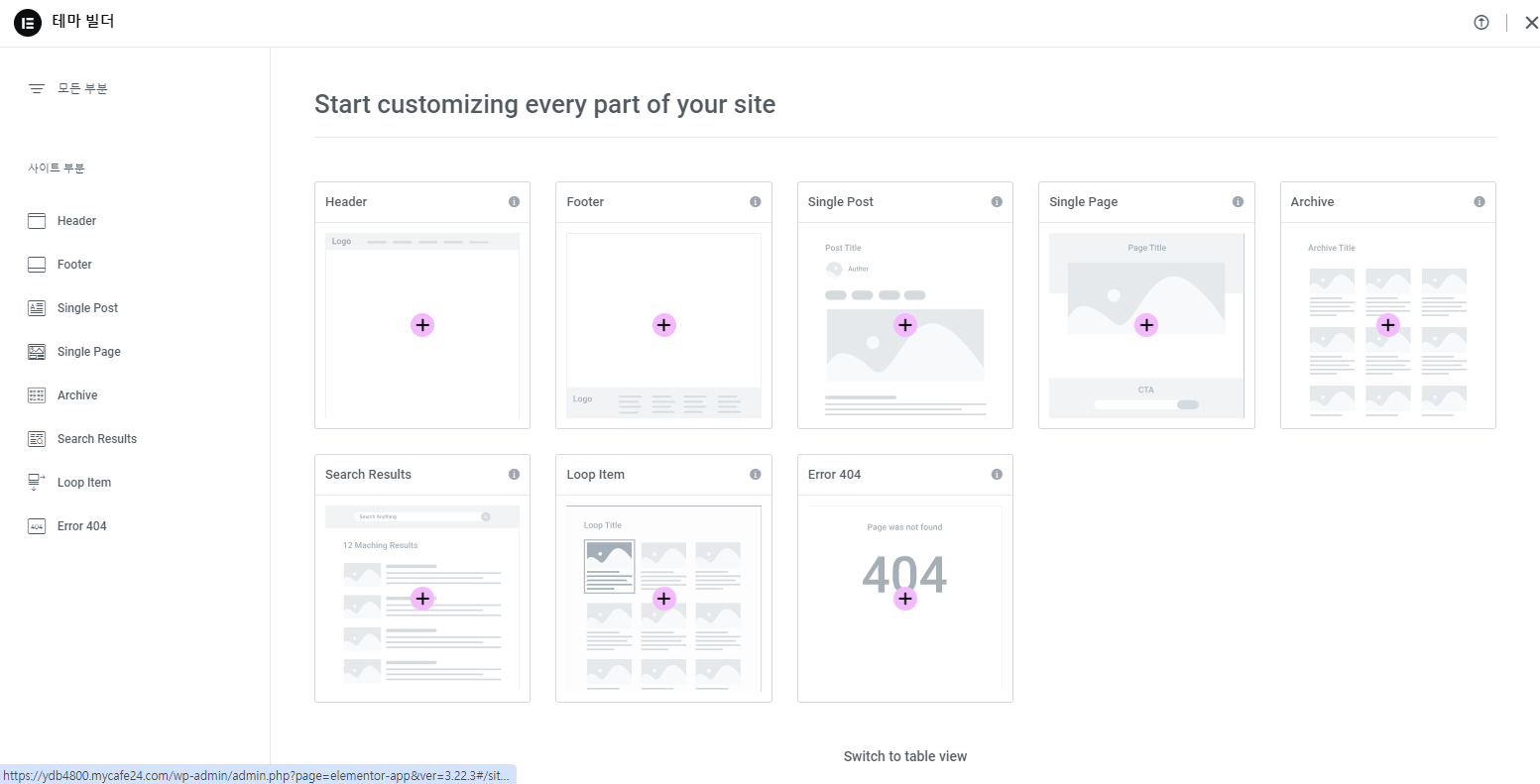
다음과 같이 나올텐데 왼쪽 메뉴에서 'Header' 에 들어가 준다.

오른쪽의 'Add New' 버튼을 클릭하여 헤더를 추가하거나 원래 있던 헤더를 이용하여 수정 한다.

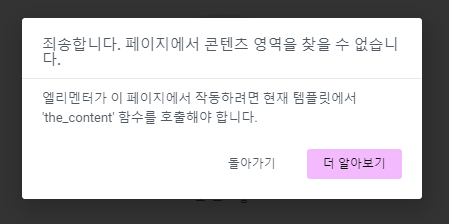
카페24로 호스팅 하였을 시 아래와 같은 에러가 날 수 있다.

문제 해결방법을 적어 두었으니 확인 해 보자.
[Wordpress] 'the_content' 함수를 호출해야 합니다. 엘리멘터 오류
아래의 오류가 떴다. 엘레멘터 지원센터에서 말해주는 방안은 다음과 같이 두가지이다.https://elementor.com/help/the-content-area-was-not-found-error/?utm_source=editor-panel&utm_medium=wp-dash&utm_campaign=learn The Content
allemptysheep.tistory.com
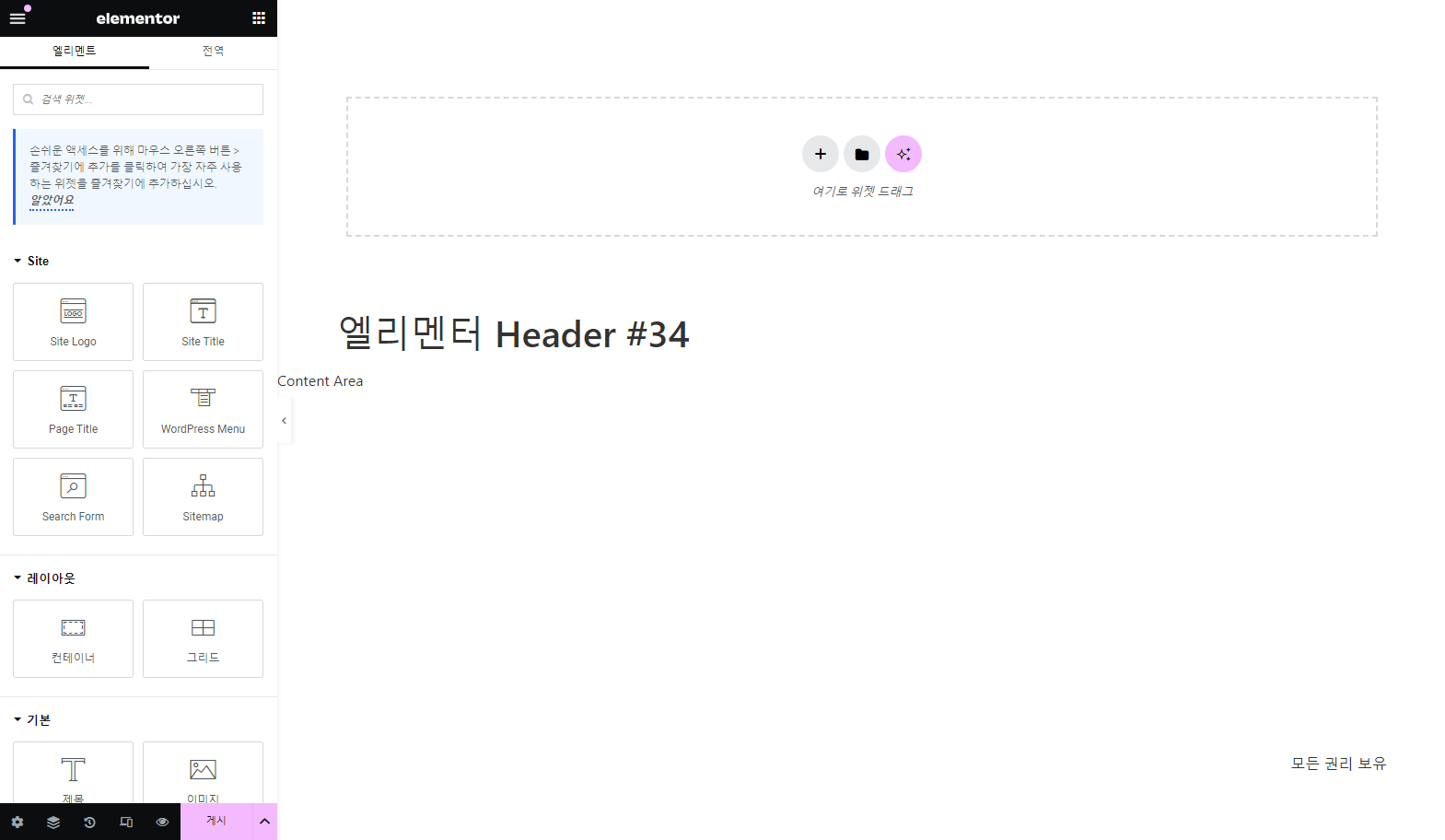
헤더 수정 페이지에 들어와 졌다면 이제 헤더를 만들어보자. + 를 눌러서 레이아웃을 추가 할 것이다.
'플렉스박스' - 구조를 선택 해 주자.

아래의 구조를 선택 해 보았다.

다음과 같은 구조가 들어간 것을 볼 수 있다.

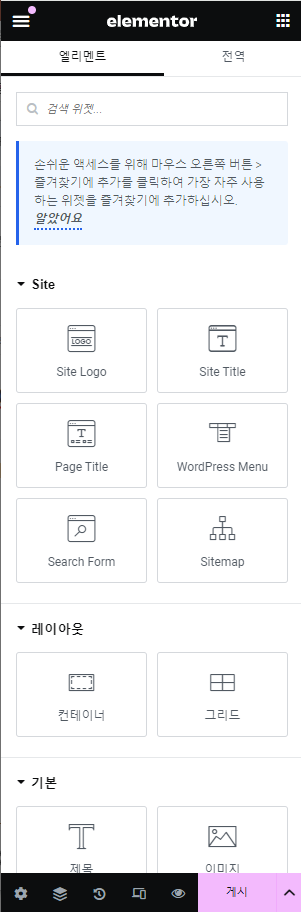
엘리멘터 메뉴에서 사각형 모양이 여러개 합쳐진 부분을 클릭하면 위젯 메뉴가 나온다.

여기서 'Site Logo'를 드래그 하여 넣어 볼 것이다.

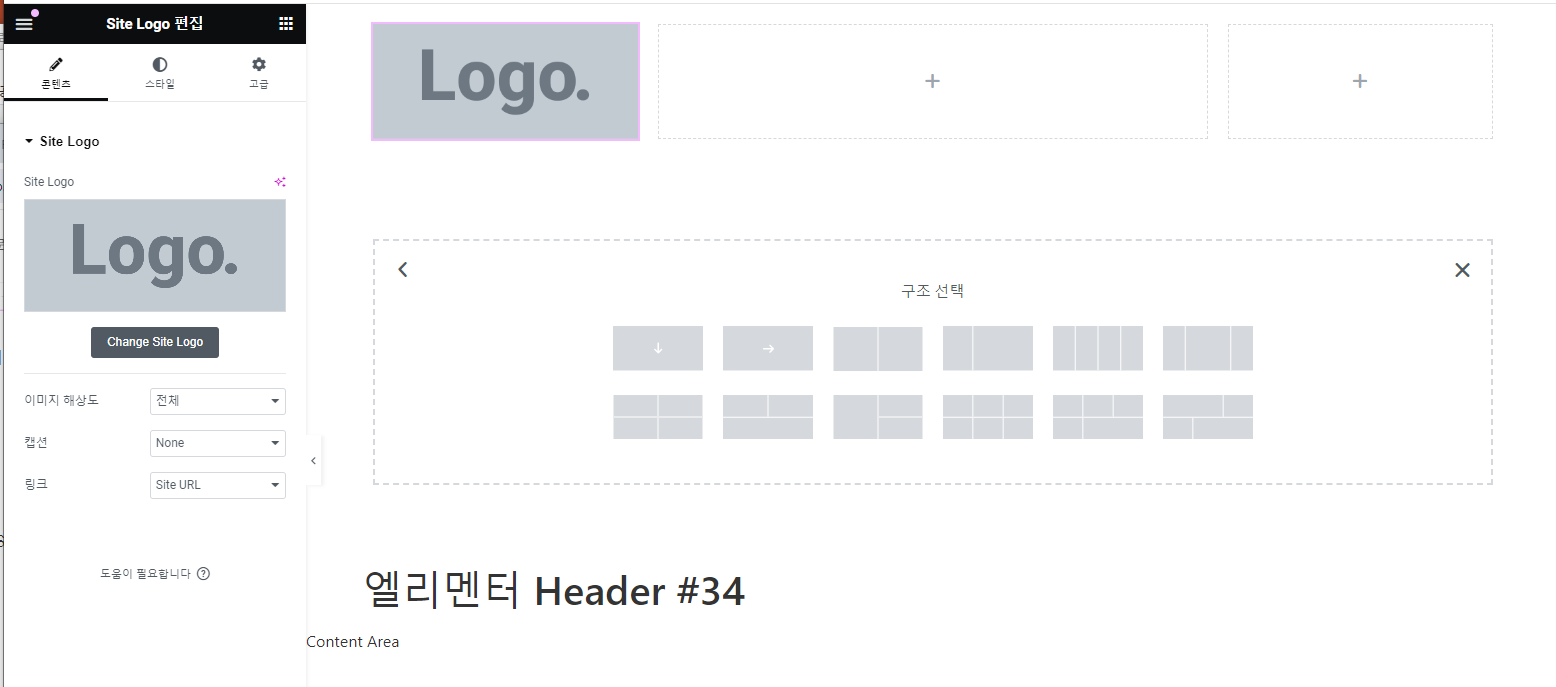
다음과 같이 위젯이 들어갔으며 왼쪽 메뉴에서 'Change Site Logo'를 클릭하여 이미지를 넣을 수 있다.

아래와 같은 메뉴가 나오면 사이트 로고 밑의 이미지 모양을 클릭하여 이미지를 넣어주자.

마우스를 가져다 대면 이미지 선택이라고 나온다.

'파일 업로드'를 클릭 원하는 파일을 올리고 선택 버튼을 눌러준다.

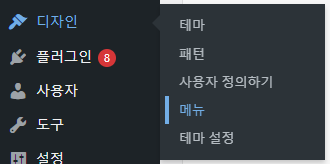
이제 메뉴를 넣어보자 메뉴를 생성 하여야 하는데 메뉴는 관리자 페이지에서 '디자인' - '메뉴' 에 들어간다.

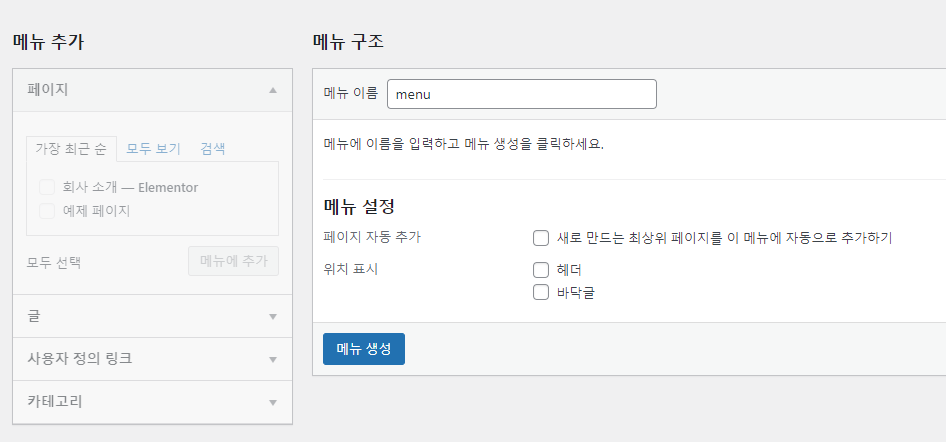
메뉴 이름을 적고 '메뉴 생성' 버튼을 클릭해주자.

그러면 왼쪽 '메뉴 추가'란이 활성화 된것을 볼 수 있을 것이다.

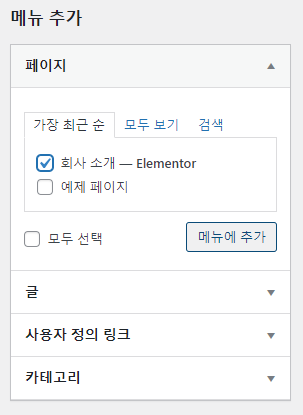
페이지를 하나 클릭하여 '메뉴에 추가'를 눌러 볼 것이다.

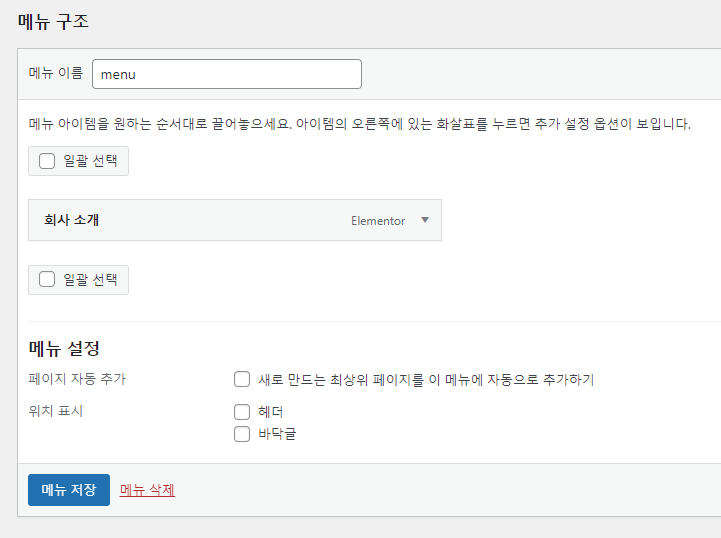
메뉴 구조에 메뉴가 들어간 것이 보인다.
이제 '메뉴 저장'을 누르고 다시 헤더로 들어간다.

위젯중 'WordPress Menu'를 넣어준다.

해당 위젯의 콘텐츠 속성을 보면 Memu 에 아까 우리가 만든 menu 라는 이름의 메뉴가 선택되어 있다.

그리고 메뉴가 들어간 것이 보일것이다.
아까 추가한 회사 소개 메뉴가 들어가 있다.

이제 홈페이지로 가면 헤더가 생성되었으며 넣은 이미지, 메뉴가 들어가 있는 것을 확인 할 수 있을 것이다.
'Wordpress' 카테고리의 다른 글
| [Wordpress] 'the_content' 함수를 호출해야 합니다. 엘리멘터 오류 (0) | 2024.07.12 |
|---|---|
| [Wordpress] 엘리멘터 프로 구매 및 적용. (0) | 2024.07.12 |
| [Wordpress] 엘리멘터 기본 위젯 설명 (0) | 2024.07.11 |
| [Wordpress] 엘리멘터 플러그인 설치 및 기본 사용 방법. (0) | 2024.07.11 |
| [Wordpress] 카페24 호스팅을 해보자. (0) | 2024.07.11 |