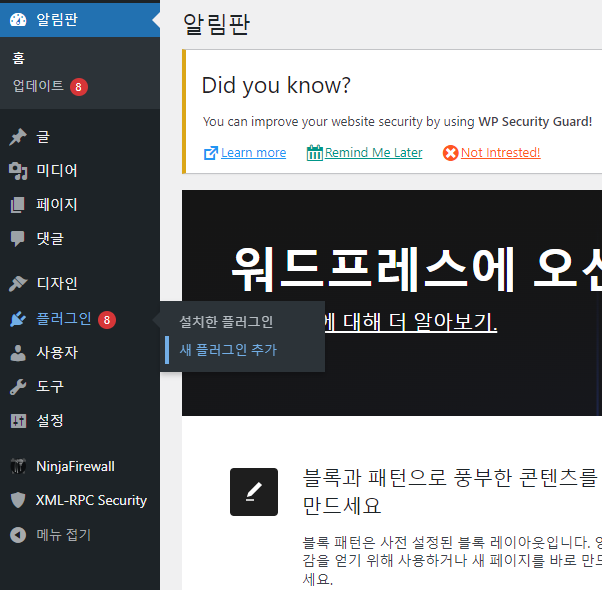
워드프레스 관리자 메뉴에서 '플러그인' - '새 플러그인 추가' 로 들어간다.

검색에 'elementor' 검색 후 해당 플러그인을 설치 해준다.

설치중이 뜨다가.

활성화 버튼으로 바뀔 것이다. 눌러서 활성화를 해주자.

활성이 되면 엘리멘터 홈페이지로 이동 될 수 있는데 당황하지 말고 뒤로가기 클릭 후 원래 페이지로 돌아오자.
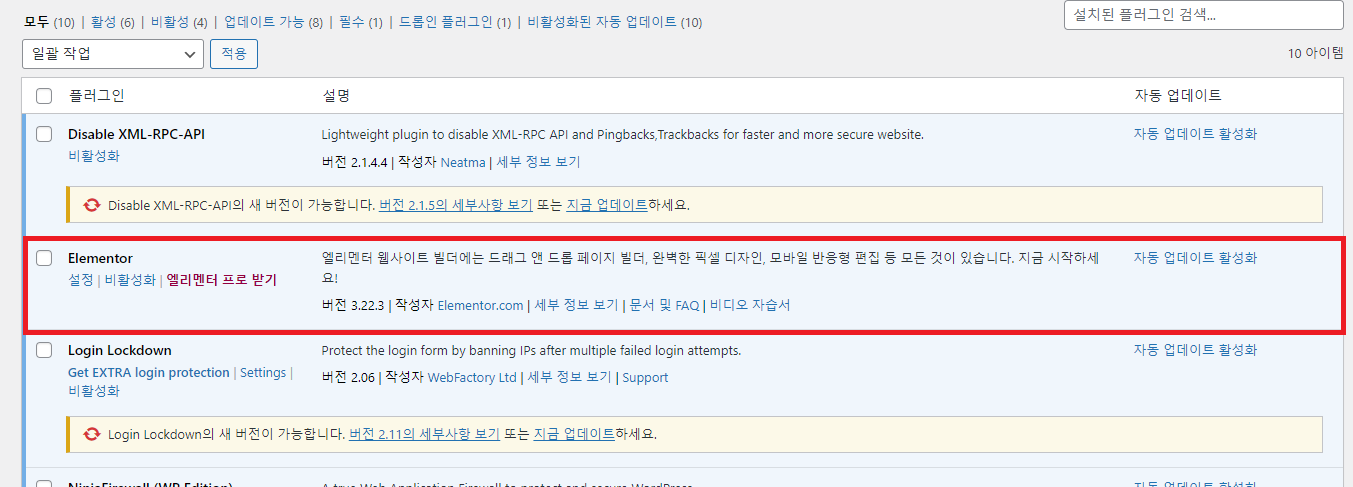
활성화가 되어있을 것이다.

'설치한 플러그인' 메뉴에서 엘리멘터가 추가된 것도 볼 수 있을 것이다.


이제 페이지를 제작 해 볼 것이다.
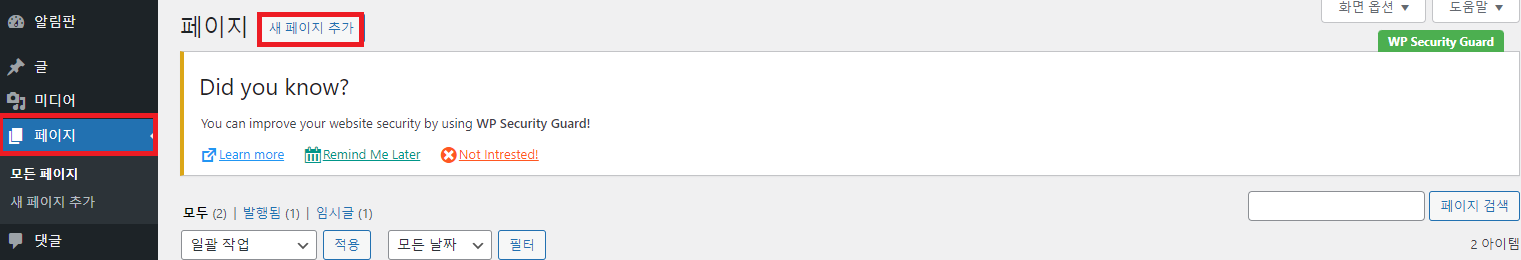
'페이지' - '새 페이지 추가' 를 클릭 해 준다.

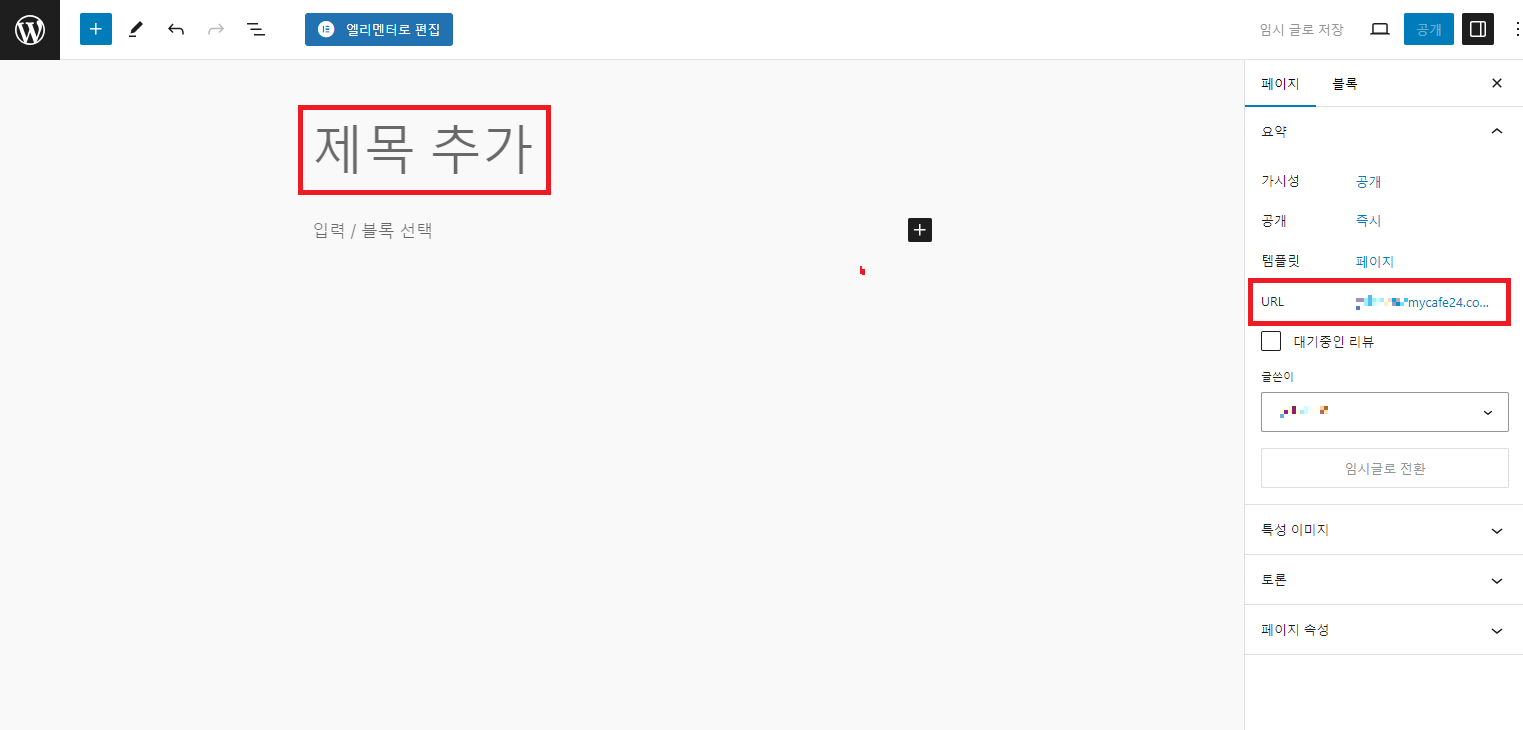
페이지 제목을 적고, URL을 변경 하여 줄 것이다.


이후 오른쪽 위의 공개를 클릭하여보자. 페이지 보기를 누르면 방금 만든 페이지를 확인 할 수 있다.
그런데 우리는 아까 설치했던 엘리멘터 플러그인을 이용하여 페이지를 구성 할 것이다.
'엘리멘터로 편집' 버튼을 눌러보자.

나오는 팝업은 그냥 'Continue' 를 눌러서 넘겨주고..

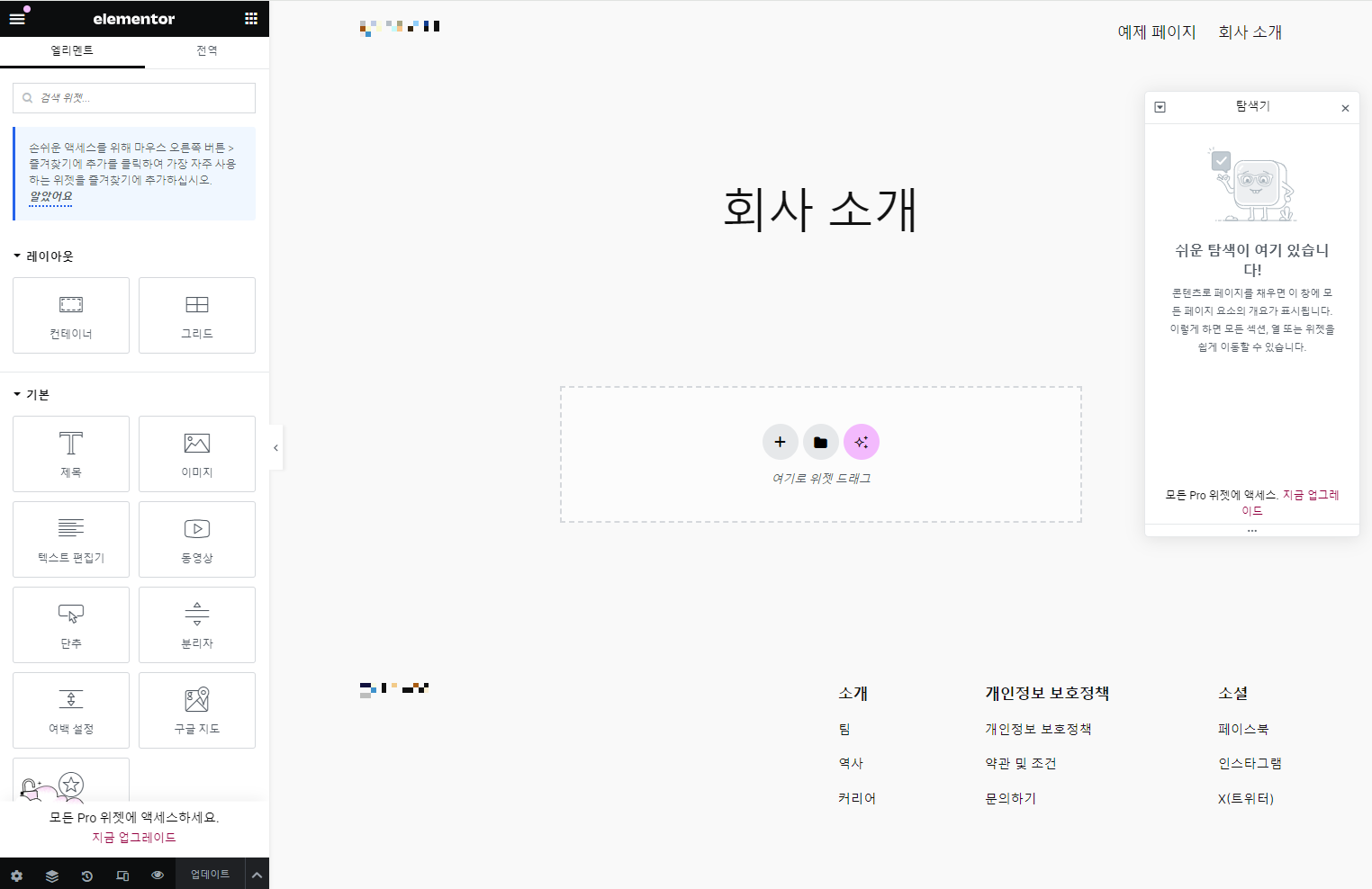
팝업이 사라졌으면 아래와 같은 화면이 나올 것이다.

중간에 있는 네모 박스를 한번 볼 것이다.
엘리멘터의 기본 구성은 '섹션' - '컬럼' - '위젯' 의 트리 구조이다. (계층 구조)

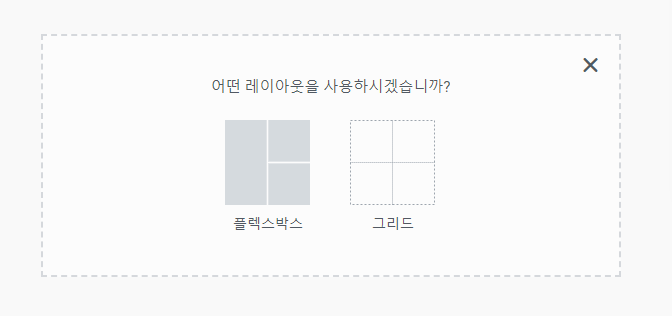
+ 버튼을 눌러보자 어떤 레이아웃을 사용 할 것인지 나온다.
플렉스와 그리드의 차이는 현재 알 필요 없다. 우리는 '플렉스 박스'를 이용하여 페이지를 제작 할 것이다.

'플렉스 박스'를 클릭하면 여러가지 구조가 나온다.

만들고 싶은 구조를 선택 해 보자.
필자는 아래의 구조를 선택 하였다.

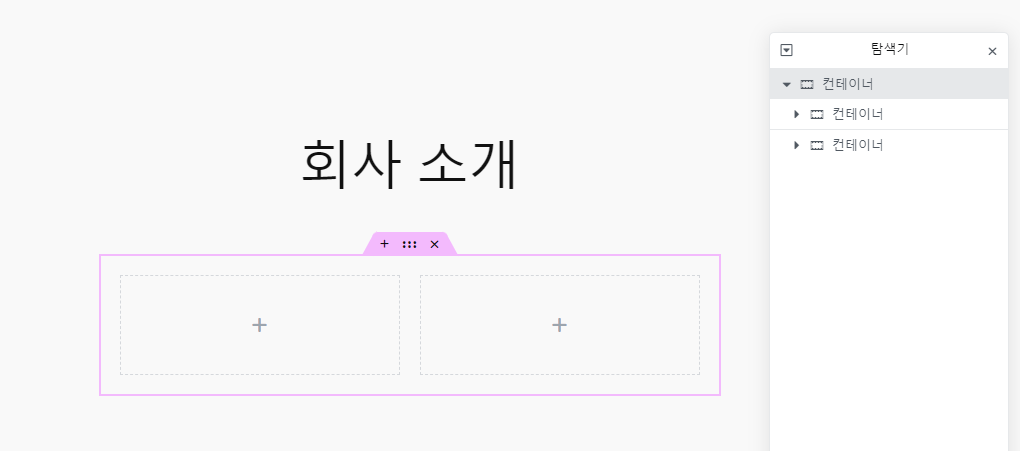
아래와 같은 모양의 섹션(최상위 컨테이너)가 추가 되었다.
오른쪽 탐색기에서 확인하면 하나의 컨테이너(섹션) 아래에 두개의 컨테이너(컬럼)가 들어가있다.

이제 해당 컨테이너 안에 위젯을 넣어주자.
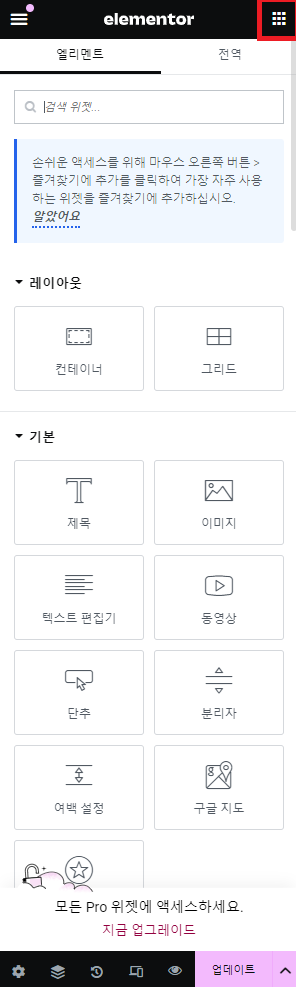
위젯은 페이지 왼쪽편에 위치하여있는데 아래의 버튼을 눌러주면 위젯 선택 화면을 볼 수 있다.
'텍스트 편집기' 와 '이미지' 위젯을 드래그 하여 넣어보자

그럼 다음과 같이 위젯이 들어간 것을 확인 할 수 있다.

왼쪽아래에 업데이트 버튼을 클릭하고

눈 모양 버튼을 이용하여 현재 홈페이지를 확인 할 수 있다.

현재 만들어진 홈페이지가 바로 나오게 된다.

'Wordpress' 카테고리의 다른 글
| [Wordpress] 워드프레스 헤더 만들기 With 엘리멘터 (7) | 2024.07.12 |
|---|---|
| [Wordpress] 'the_content' 함수를 호출해야 합니다. 엘리멘터 오류 (0) | 2024.07.12 |
| [Wordpress] 엘리멘터 프로 구매 및 적용. (0) | 2024.07.12 |
| [Wordpress] 엘리멘터 기본 위젯 설명 (0) | 2024.07.11 |
| [Wordpress] 카페24 호스팅을 해보자. (0) | 2024.07.11 |