[Wordpress] 엘리멘터 기본 위젯 설명
무료로 사용할수있는 엘리멘터의 위젯은 열개이다.
Pro 버전으로 업그레이드 하게되면 더 많은 위젯을 사용할 수 있다.
비지니스용 웹사이트는 보통 프로 버전을 적용 하지만 공부를 목적으로 이용한다면 나중에 알아도 무방하다.
위젯을 드래그앤 드랍으로 컨테이너에 올리게 되면 3가지 속성 '콘텐츠', '스타일', '고급'이 있을텐데
콘텐츠는 해당 위젯의 기능이 담겨있고,
스타일은 위젯의 기본 CSS를 코드 없이 변경 할 수 있다.
고급에서도 CSS 를 변경 할 수 있으며 클래스를 지정하여 커스텀 CSS 를 만드는 등 다양한 효과 또한 사용 할 수 있다.
1. 제목



제목 아래 내용을 적을 시 글자가 표시된다.
링크에 주소를 넣을 시 글자를 클릭하면 해당 링크로 이동된다.
아래와 같은 HTML tag를 사용할 수 있다.
H1 ~ H6 까지 숫자가 커질수록 글자는 작아진다.


정렬 : 글자 위치
텍스트 : 글자의 색
타이포 그래피 : 글자체, 크기, 굵기 및 밑줄과 같은 효과, 줄간격과 글자 간격, 단어 사이의 간격과 같은 내용이 포함.

텍스트 스트로크는 글자 테두리 설정이며
텍스트 그림자로 그림자를 넣을 수 있다.
2. 이미지



이미지 선택 아래 기본 이미지 를 클릭하여 미디어를 삽입하고 이미지를 추가 할 수 있다.
삽입 된 이미지는 워드프레스 '관리자 메뉴 - 미디어'에 저장된다.

이미지 해상도는 이미지의 크기를 지정 할 수 있다.
캡션은 이미지의 정보,
링크는 해당 이미지에 대한 링크를 설정 할 수 있다.

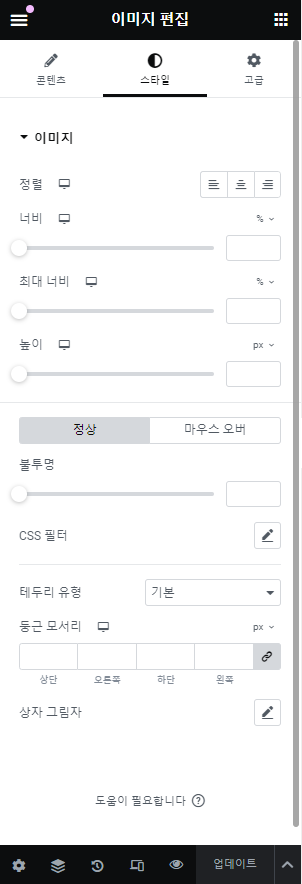
이미지에 대한 스타일이다.
정렬 : 이미지 위치 정렬
너비 : 이미지의 가로 너비
최대너비 : 이미지가 해당 너비 이상이 되지 않는다.
높이 : 이미지의 세로 높이
정상, 마우스 오버가 있는데 '정상' 선택 시 아무 동작도 되지 않고 '마우스 오버' 선택 시
이미지에 마우스를 올렸을 시 애니메이션을 설정 할 수 있다.

불투명 : 이미지 투명도 설정
테두리 유형 : 이미지의 테두리를 설정 할 수 있다.

선택 시 테두리의 너비를 설정 할 수 있는 설정이 나온다.

둥근 모서리 : 테두리의 모서리를 얼마나 둥글게 할지 숫자로 설정
상자 그림자 : 이미지 상자의 그림자 설정.
3. 텍스트 편집기



긴 글을 적을 수 있는 텍스트 에어리어
4. 동영상
영상을 삽입 가능.



소스 : 영상플랫폼
링크 : 영상의 링크
시작시간 : 영상의 시작 시간
종료 시간 : 영상의 종료 시간
5. 단추(버튼)



텍스트 : 버튼안의 글자
링크 : 버튼 클릭 시 이동할 경로
아이콘 : 아이콘 삽입 가능
6. 분리자
섹션을 나눌때 사용한다.



요소를 분리할때 사용하는 선
스타일 : 선 모양

너비 : 가로 크기
7. 여백 설정
섹션, 위젯 사이 여백을 설정. (마진 패딩 설정으로 대신 할 수도 있다.)



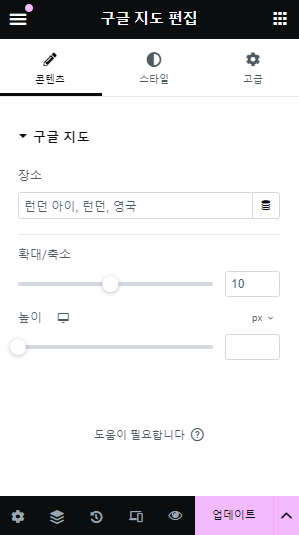
8. 구글지도



장소 : 기본 위치를 지정
확대 축소 : 지도의 비율 설정
높이 : 지도의 크기(높이 설정)
10. 아이콘
아이콘 삽입 가능



아이콘 밑의 이미지를 눌러서 이미지를 넣을 수 있다.
보기 : 아이콘 이미지 속성 외부 색을 채워준다.
링크 : 아이콘 클릭 시 링크