오늘은 node + express 서버를 올려서 리액트와 통신 할 API 서버를 만들어 볼 것이다.
먼저 AWS 에 서버를 만들어야 한다.
EC2 에서 인스턴스 시작 버튼을 눌러 인스턴스를 만들어 보자.
이름 및 태그에는 해당 서버의 이름을 써주자.

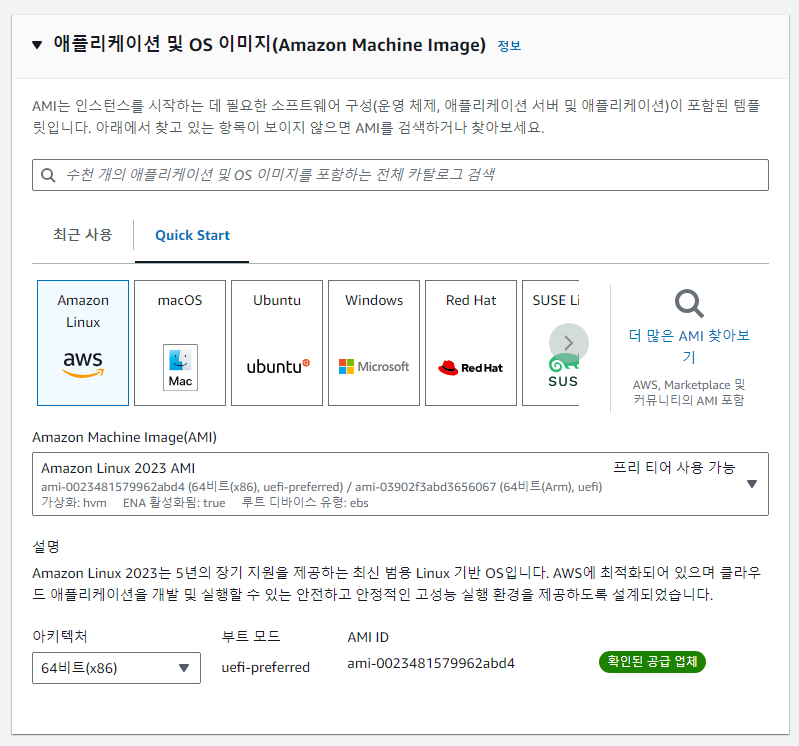
이제 어떤 서버를 올릴지 찾아 볼 것인데 더 많은 AMI 찾아보기를 눌러 서버를 찾아보자.

ubuntu 를 검색 해 보면 여러가지 서버가 나오는데 여기서
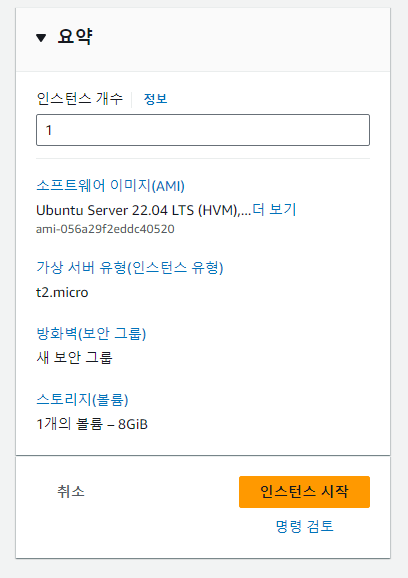
프리티어가 사용 가능한 Ubuntu Server 22.04 LTS (HVM) 서버를 선택 해 준다.

보안 설정은 SSH, HTTPS, HTTP 모두 선택을 해준다.

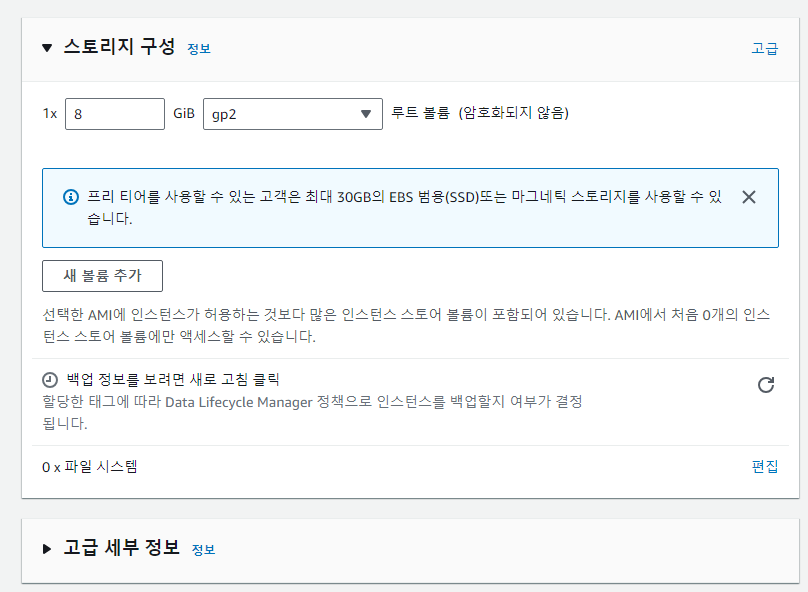
스토리지는 변경 없이 그대로 만들어 준다.

이제 오른쪽의 인스턴스 시작을 눌러 인스턴스를 생성 해 보자.

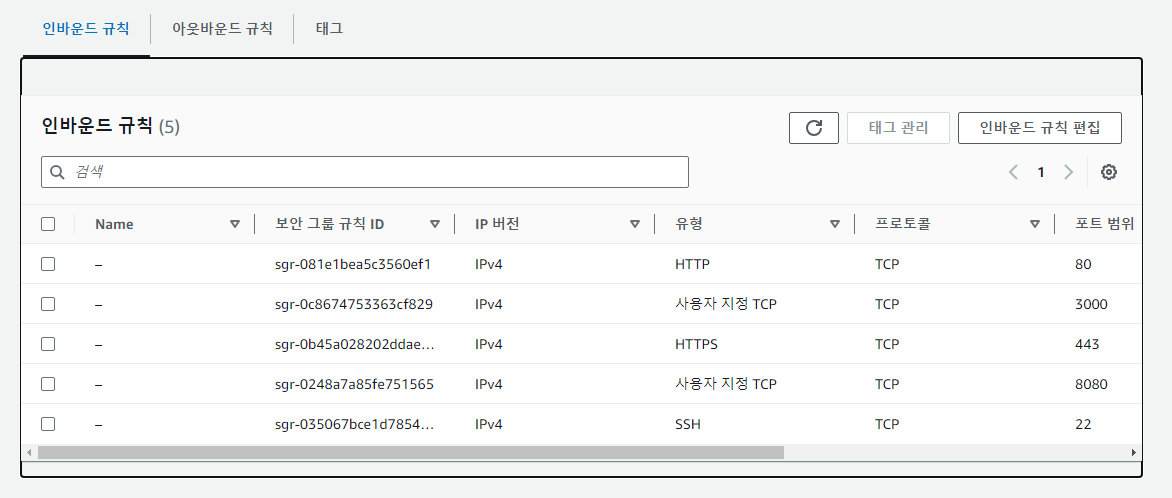
인스턴스가 생성된 후 네트워크 및 보안에서 보안그룹을 들어가서 포트를 열어 줄 것이다.

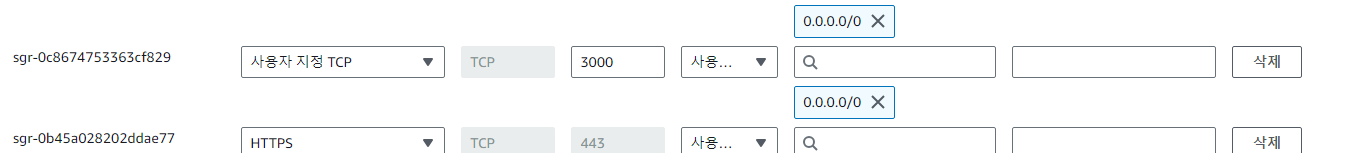
기본으로 사용할 포트 외에 API 로 이용할 3000번 포트를 열어 주자.
인바운드 규칙 편집에서 아래와 같이 적어 주면 된다.


저장을 하고 keyfile을 이용하여 git 과 filezilla 에서 접속을 해줄 것이다.
git 으로 하는 작업은 폴더, 파일 권한 설정과 업데이트, 라이브러리 다운 등의 작업들을 해 줄 것이다.
FileZilla 로 접속은 간편하게 파일 구조를 확인하고 코드를 수정하기 위해서이다.
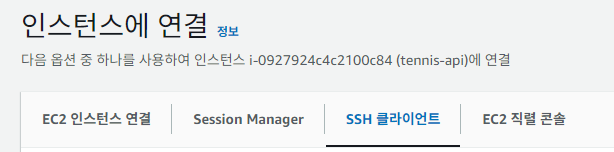
인스턴스를 선택 후 연결을 클릭한다.

이후 SSH 클라이언트에 들어가보면 ss -i 로 시작하는 예제 연결 코드가 있을 것이다.

복사에서 git에 입력 해 준다.
그대로 붙여넣고 키파일 경로만 지정 해 주면 된다.
ex: "C:\Users\Mycomputer\Downloads
ssh -i "키파일경로" ubuntu@ec2주소변경없이복사한그대로사용
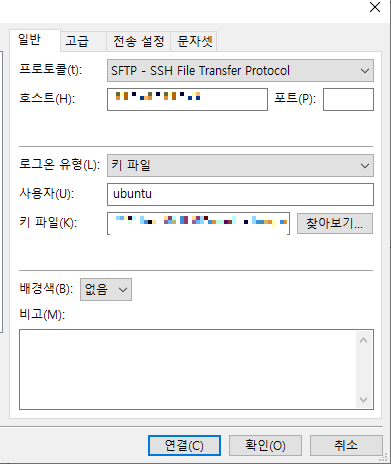
이제 filezilla 에서 연결을 해보자.
SFTP 를 설정해서
호스트에는 서버의 퍼블릭 IPv4 주소를 넣고
로그온 유형은 "키 파일" 을 선택,
사용자 명은 ubuntu
키 파일 경로를 지정 해 준다. 여기의 경로를 깃 연결 경로에 넣으면 된다.

이제 서버를 업데이트 해주고 기본 라이브러리를 받아줄 것이다.
깃으로 들어갔다면 다음과 같은 모습이 나올것이다.

여기는 /home/ubuntu 의 경로에 해당하는 가장 기본 경로이다.
업데이트 후 모듈을 받아주자.
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get install npm
sudo npm install -g express
sudo npm install -g express-generator@4
sudo npm install -g nodemon
이제 깃에서 폴더를 하나 만들어 그 안에 npm 환경을 구성 해 줄 것이다.
mkdir 폴더이름
생성 후 해당 폴더로 이동한다.
cd 폴더이름
폴더를 이동한 후 입력
sudo express -e
sudo npm install
sudo npm install cors
폴더와 하위 파일의 권한을 바꿔 줄 것이다. (FileZilla 를 이용하기 위함)
보안을 위해서는 수정할 파일 하나만 권한을 변경 후 수정하고 나중에 되돌리는 것이 좋다.
하지만 예제이니 모두 권한을 주도록 하겠다.
ex ) sudo chmod -R 777 /test
cd
sudo chmod -R 777 폴더경로
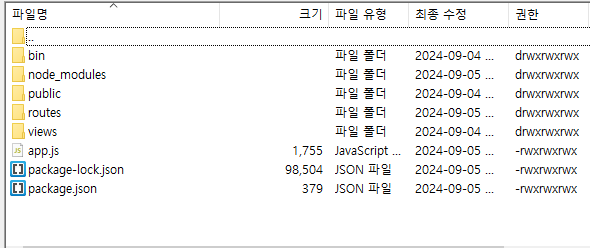
이제 파일 질라로 들어가보자. 해당 폴더안에 파일들이 설치되어 있을 것이다.

먼저 package.json 을 들어가 아래와 같이 변경 해주자.
"scripts": {
"start": "nodemon app.js"
},
이후 app.js 에서 아래를 추가해줄 것이다.
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
const cors = require("cors"); // 추가.
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
app.use(cors()); // 추가.
app.set('port', process.env.PORT || 3000); // 추가.
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use("/users", usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
// 추가.
var server = app.listen(app.get('port'), function() {
console.log('Express server listening on port ' + server.address().port);
});
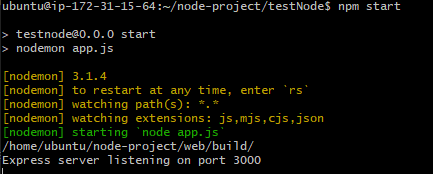
git 에서 "npm start" 를 입력 해보자.
아래와 같이 어느 경로에서 어떤 포트가 실행되었는지 나온다면 잘 된 것이다.

아래를 입력하면 Express 기본 페이지를 확인 할 수 있다.
ec2주소:3000
백그라운드에서 해당 서버를 계속 켜둘 것이다.
sudo npm install -g pm2
프로젝트를 등록한다.
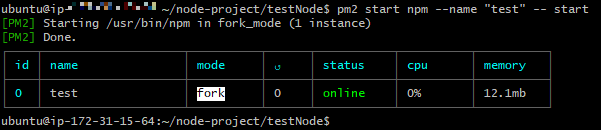
pm2 start npm --name "<app-name>" -- start

다음과 같이 백그라운드에서 실행되는 것을 볼 수 있다.
백그라운드 실행 리스트 목록을 보려면
pm2 list
재시작
pm2 restart <app-name>
로그확인
pm2 logs <app-name>
정지
pm2 stop <app-name>
삭제
pm2 delete <app-name>
실행 후 홈페이지를 들어가보면 잘 들어가지는 것을 확인 할 수 있다.

'NodeJS' 카테고리의 다른 글
| [NodeJS] FCM 메세지 보내기 서버 사이드 (firebase-admin, server side) (1) | 2024.09.06 |
|---|---|
| [Node] 'process.env' only accepts a configurable, writable, and enumerable data descriptor (0) | 2024.09.03 |