반응형
ollama 를 사용하기위한 back-end 를 만들어 보자.
node js를 이용한 back-end 를 만들어서 코드를 실행 시켜 볼 것이다.
express와 cors를 사용하기 위해서 설치 해 주자.
npm install express --savenpm install cors --save
const express = require('express');
const app = express();
const cors = require('cors');
//미들웨어를 사용
app.use(cors());
//미들웨어는 JSON 형태의 본문을 자동으로 파싱
app.use(express.json());
//미들웨어는 URL로 요청된 요청 본문(body)를 파싱
app.use(express.urlencoded({extended: true}));
app.get('/hello',function(req,res){
res.send('hello 페이지 입니다.');
});
app.get('/require',async function(req,res){
const OpenAI = require('openai');
//인스턴스 생성
const openai = new OpenAI({
baseURL: 'http://localhost:11434/v1',
apiKey: 'ollama',
});
const completion = await openai.chat.completions.create({
"messages": [{
"role": "user",
"content": "대한민국 수도는?"
}],
"model": "llama3" });
let result = completion.choices[0].message['content'];
//콘솔창에 결과값을 출력
console.log(result);
//화면에 결과값을 출력
res.send(result);
});
app.listen(5000,() => {
console.log('서버가 5000 포트에서 실행중');
});
node 서버를 실행 시켜보자.
node express
실행 후 아래 링크로 들어가 보자.
http://localhost:5000/hello

ollama 실행 코드로 들어가 보자.
http://localhost:5000/require

데이터베이스를 생성하여 데이터를 저장 해 보자. 마리아 디비를 사용 하였다.
create table users (
num int auto_increment primary key,
name varchar(50) not null,
password varchar(50) not null,
regdate datetime not null,
updatedate datetime
)
다음과 같이 폴더 구조를 만들어주자.
- db 폴더생성
- insert.js 생성
- views 폴더 생성

inser.js에 아래 내용을 코딩.
const express = require('express');
//mysql 라이브러리 import
const mysql = require('mysql2');
//본문 파싱 라이브러리 import
const bodyParser = require('body-parser');
//비밀번호 암호화 처리 라이브러리 import
const bcrypt = require('bcrypt');
//경로 지정하는 라이브러리 import
const path = require('path');
const app = express();
const port = 3000;
//.env 파일에 설정할 수도 있다.
//비밀번호 암호화처리 횟수 지정
const saltRounds = 10;
//marirdb 연결 설정
const connection = mysql.createConnection({
host: 'localhost',
user: 'users',
password: '1234',
port: '3336',
database: 'expressdb'
});
//데이터베이스 연결
connection.connect(err => {
if(err){
console.log('Maria DB 연결 실패:' + err.stack);
return;
}
console.log('Maria DB 연결 성공!');
});
//middleware 사용
//본문을 json 형태로 파싱처리
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true}));
//public 폴더에는 정적인 파일을 생성한다
//css,javascript,image
app.use(express.static(path.join(__dirname,'public')));
//화면을 구현하는 template engine 종류 설정
app.set('view engine','ejs');
//*.ejs 파일이 있는 폴더 설정
app.set('views',path.join(__dirname,'views'));
//회원가입 화면 실행 url 지정
app.get('/',(req,res) => {
res.render('signup.ejs');
});
//회원가입 처리
app.post('/signup',(res,req) => {
//회원가입 화면에서 입력받은 사용자명,비밀번호를
//변수에 대입
const {username,password} = req.body;
//유효성 검사
if(!username || !password){
return res.status(400).json({message : '사용자명 혹은 비밀번호를 입력하세요!'});
}
//비밀번호 암호화 처리
bcrypt.hash(password,saltRounds,(req,res) => {
if(err){
return res.status(500).json({message : '비밀번호 해싱 오류'});
}
//users 테이블에 insert 처리
const sql = 'insert into users values(null,?,?,now(),null)';
connection.query(sql,[username,hash],(err,results) => {
if(err){
return res.status(500).json({
message : '사용자 등록 오류'
});
}
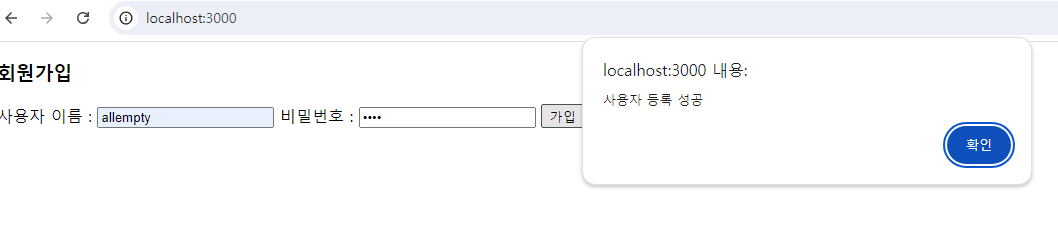
return res.status(200).json({message : '사용자 등록 성공'});
});
});
});
app.listen(port,() => {
console.log(`서버가 ${port}포트에서 실행중`);
});
사용할 모듈을 설치 해주자.
터미널에 다음을 입력한다.
npm i mysql2, body-parser ,bcrypt, path, ejs --save
이제 views 폴더 안에 input 화면을 만들 것이다.
signup.ejs 파일을 만들어주자.
파일 안에서 ! 를 쓰고 tab 키를 누르고 선택하면 자동으로 태그를 만들어준다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>회원가입</h3>
<form id="signup-form">
<label for="username">사용자 이름 : </label>
<input type="text" id="username" name="username" required>
<label for="password">비밀번호 : </label>
<input type="password" id="password" name="password" required>
<button type="submit">가입</button>
</form>
<script>
document.getElementById('signup-form')
.addEventListener('submit',async (event) => {
//submit 명령문을 실행하면 서버로 바로 전송
//되는 부분을 막는 작업
event.preventDefault();
//입력화면에서 입력받은 데이터를 변수에 대입
const username = document.getElementById('username').value;
const password = document.getElementById('password').value;
// console.log(username);
// console.log(password);
try {
const response = await fetch('/signup',{
method: 'POST',
headers: {
//MIME 설정
'Content-Type' : 'application/json;charset=utf-8'
},
//URL에 있는 매개변수를 가져온다.
body : JSON.stringify({
username: username,
password: password
})
});
//결과값
const result = await response.json();
alert(response.ok);
//성공(200)
if(response.ok){
alert(result.message);
//입력화면을 클리어
document.getElementById('signup-form').reset();
}else{
alert('예외발생 1 :' + result.message);
}
}catch(error){
console.error('예외발생 2 :',error);
}
});
</script>
</body>
</html>
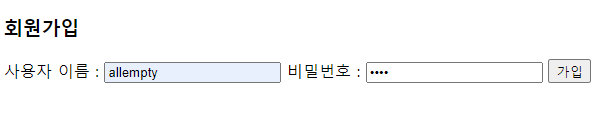
아래의 링크로 가면 만든 페이지가 나올 것이다.
http://localhost:3000/


데이터 베이스를 확인 해보면 잘 들어간 것을 볼 수 있다.

'Chat GPT' 카테고리의 다른 글
| [Chat GPT] Open AI (Ollama) + Node.js (0) | 2024.08.05 |
|---|